Documentación
Instalación#
Para mostrar tanto el proceso de instalación como el proceso de desarrollo de un tipo de documento particular utilizaremos el documento de ejemplo subido en el repositorio del Catálogo Público Documental.
Los pasos a seguir para la instalación son los siguientes:
- Acceder al siguiente repositorio y seleccionar el proyecto documento-ejemplo que es el que vamos a utilizar a base de ejemplo para el proceso de instalación. Clonar el proyecto en la siguiente ruta dentro de sudocu-gestion:
- Agregar el tipo de documento en el ABM de tipos de documento en el MPC.
Importante
El nombre del tipo de documento debe ser el mismo que el nombre del proyecto. En este caso documento-ejemplo.
- Reiniciar el contenedor de gestión:
- Agregar el tipo de documento a un usuario y probar su funcionamiento.
Templates PDF#
Para mostrar los campos particulares en el template de PDF debemos colocar estos campos de la siguiente manera en cualquiera de las 3 secciones del PDF (header-contenido-footer):
Siendo "nombre_del_campo" el nombre que se le haya asignado a la variable que contiene ese dato.
Desarrollo#
Veamos como desarrollar un nuevo tipo de documento con campos particulares viendo paso a paso cómo se creó el documento-ejemplo usado para la instalación en el apartado de más arriba. Luego este tipo de documento se podría utilizar como punto de partida o como plantilla para la creación de otros.
Archivos necesarios para el desarrollo#
Comencemos con la estructura de los archivos necesarios para el desarrollo del mismo.
Definiciones#
En el archivo documento-ejemplo-config.js vamos a definir los archivos HTML del formulario, la presentación del tipo de documento (herramienta abrir), y su controlador. Para ello colocaremos el siguiente código, reemplazando en todos lados "documento-ejemplo" si se está desarrollando otro tipo de documento:
Colocamos el siguiente código en el archivo documento-ejemplo-controller.js:
En el formulario del documento vamos a armar a modo de ejemplo un campo input de texto y un select con múltiples opciones para ver el funcionamiento del archivo HTML que corresponde al formulario y cómo se visualizaría en el mismo al momento de dar de alta el documento.
De esta manera armamos un pequeño formulario con dos campos de datos a completar. Uno con un input de texto en el que colocaremos el nombre de la institución relacionada al documento. Y otro campo con un listado desplegable de provincias para seleccionar. Las provincias están definidas en el mismo controlador.
El formulario se vería de la siguiente manera:
Los datos particulares del documento se guardan en documento.atributos a través de la directiva ng-model. No es necesario que la propiedad ya exista, ya que se crea implícitamente. En el ejemplo, nombre_insitucion y provincia_institucion no existen, y se crean al vincular la directiva ng-model.
En el archivo presentacionDocumentoEjemplo.html armaremos la vista de los campos particulares que se verán en la herramienta abrir. Para ello escribimos el siguiente código, con el que mostraremos los datos guardados en documentos.atributos.
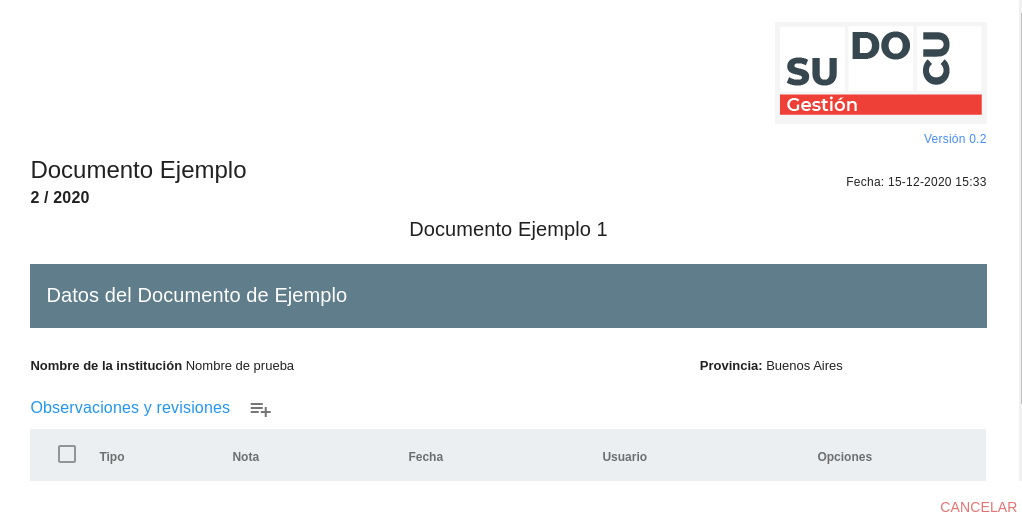
Entonces si creamos un documento y luego utilizamos la herramienta abrir veremos lo siguiente:

Debajo del título se mostrará la vista que armamos en el archivo presentacionDocumentoEjemplo.html.
Luego para mostrar estos datos cuando el documento se exporte a PDF, deberemos generar un Template de PDF para este tipo documental. Y mostrar las propiedades como en el apartado de Templates de PDF.
Alta de documento en la tabla de tipos de documento#
Para que el sistema reconozca el tipo de documento, podemos agregarlo al sistemas de dos maneras:
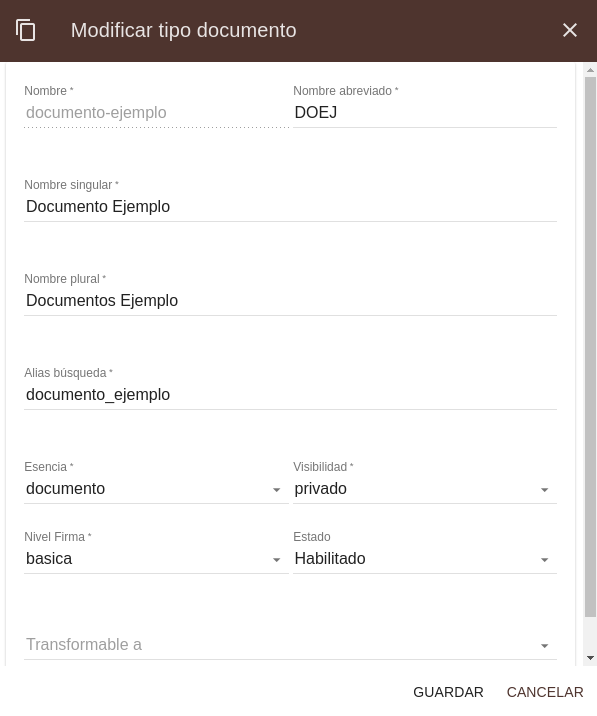
- MPC: desde el ABM de tipo de documento, dar de alta uno nuevo, colocando como nombre el mismo que se utilizó en el archivo de configuración. En este caso "documento-ejemplo.

- Base de datos: agregar en la tabla documentos_tipo el documento que estamos dando de alta. Respetando siempre que el nombre del tipo de documento sea el mismo que se agrega en la congifuración.
HTTP Proxy e integración con otros sistemas#
Permite conexiones a servicios externos desde el módulo de gestión, mediante conexión segura.
Para ello debemos agregar el servicio externo en el archivo config-api-server.json de la siguiente manera:
Ejemplo de implementación en un servicio del módulo de gestión: